It would seem that simply replicating what already works isn't quite that simple. The following article, describes problematic encounters and design considerations relating to replication. It also provides examples of different types of bugs which can affect the outcome of your application in different ways. Some of which are harder to find and resolve than others.
It would seem that simply replicating what already works isn’t quite that simple. The following article, describes problematic encounters and design considerations relating to replication. It also provides examples of different types of bugs which can affect the outcome of your application in different ways. Some of which are harder to find and resolve than others.
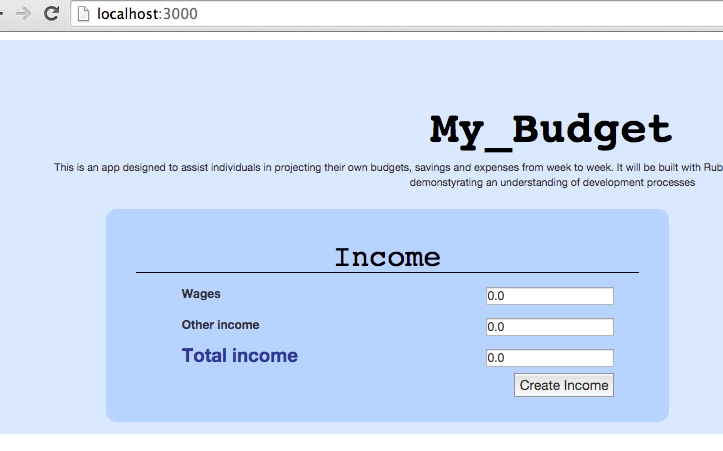
Now that My Budget Income Model is working how I want it to, I can simply replicate those steps to reproduce similar models for Expenses, Transfers and Projections.
I’ve now set a deadline of when I want to have the first test app up and running. That deadline is very soon. Because of this I will scale down the overall project and simplify it as much as possible.
For now, the user will simply be able to run up and edit one budget for the week. Later on, once I learn how to do it, I’m going to implement a user login interface and date selection tools where projections can be date specific and saveable.
While replicating, I would like to run through step by step rather than straight copy and paste. That way I can better understand what’s happening in the pattern and potentially find way to improve what I have so far.
REPLICATE
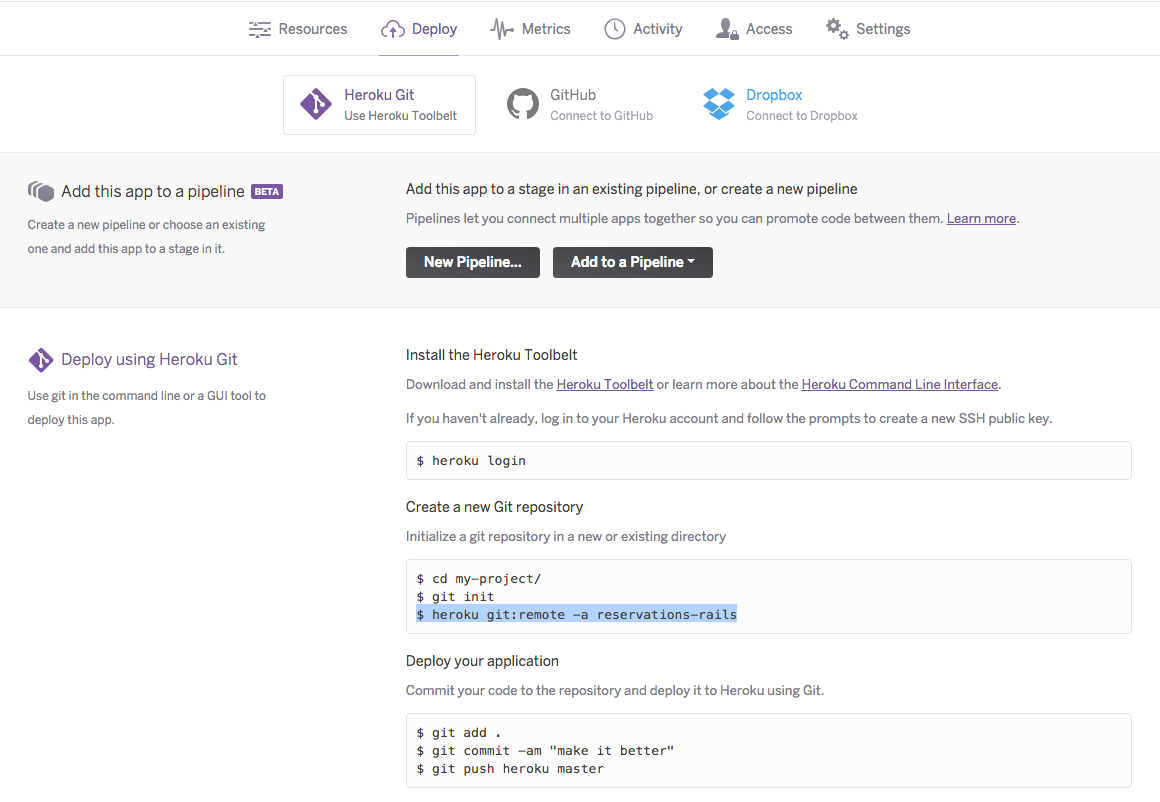
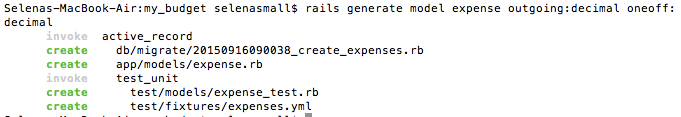
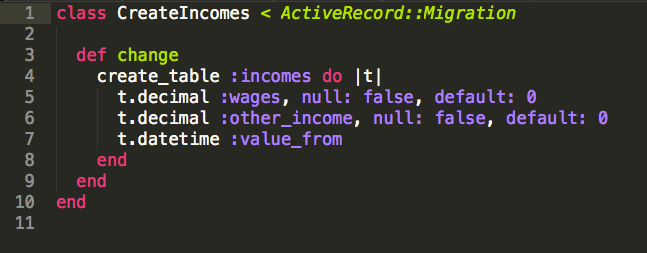
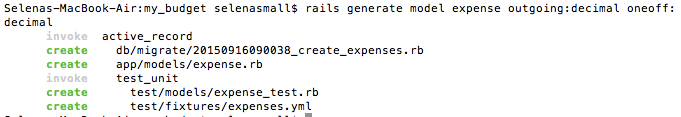
I can use the Income files which are already working as a precedent for expenses. Referencing the generate call I made earlier on the 4th of September http://selenasmall.com/2015/09/04/my-budget-app-customise-and-migrate-new-models-backed-by-posgresql/, I can now generate exactly the table that I need first time.

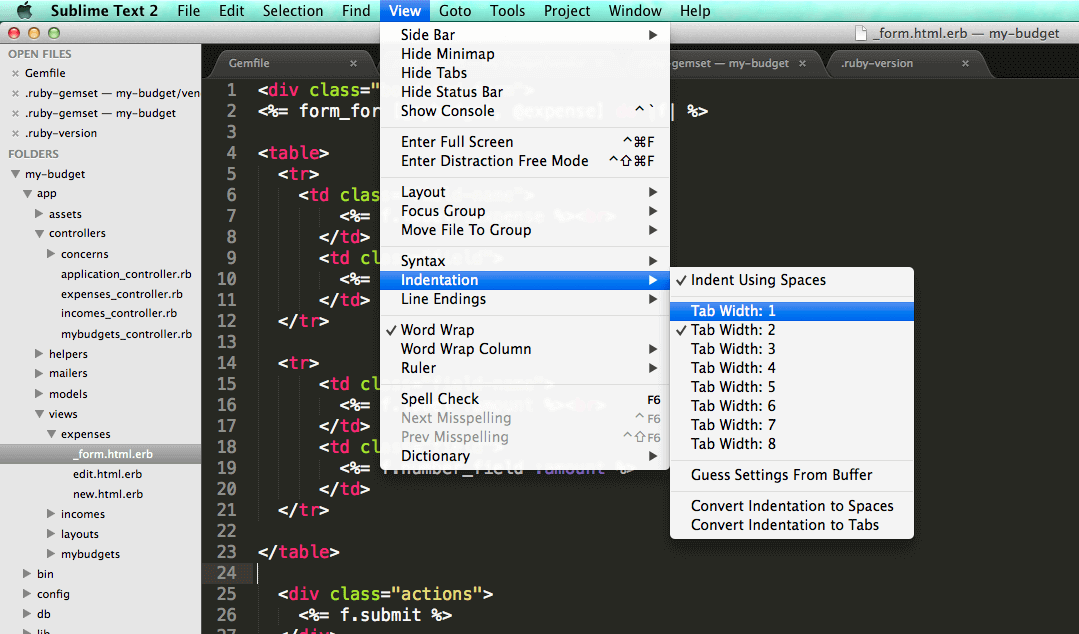
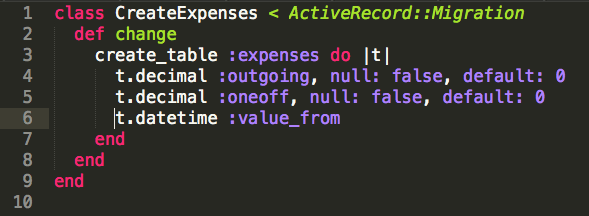
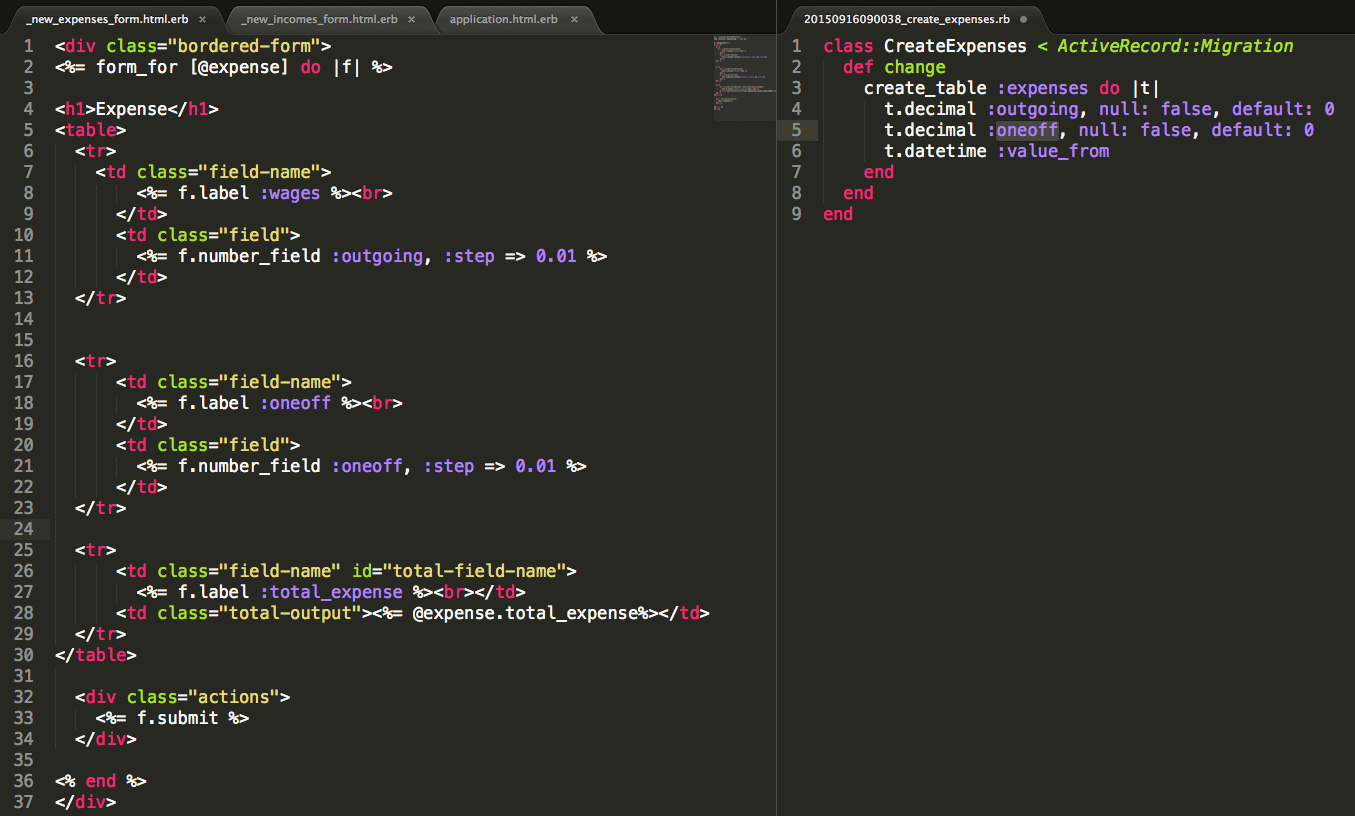
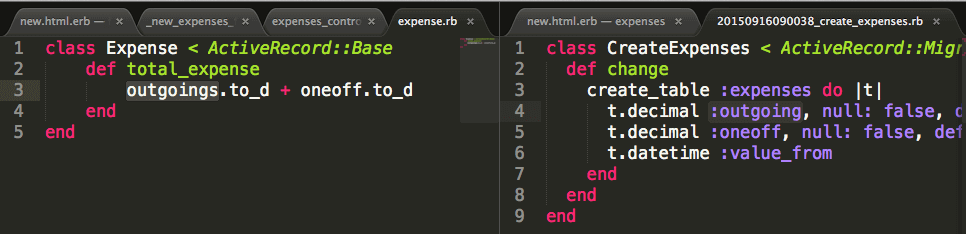
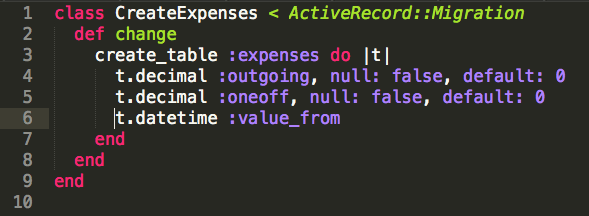
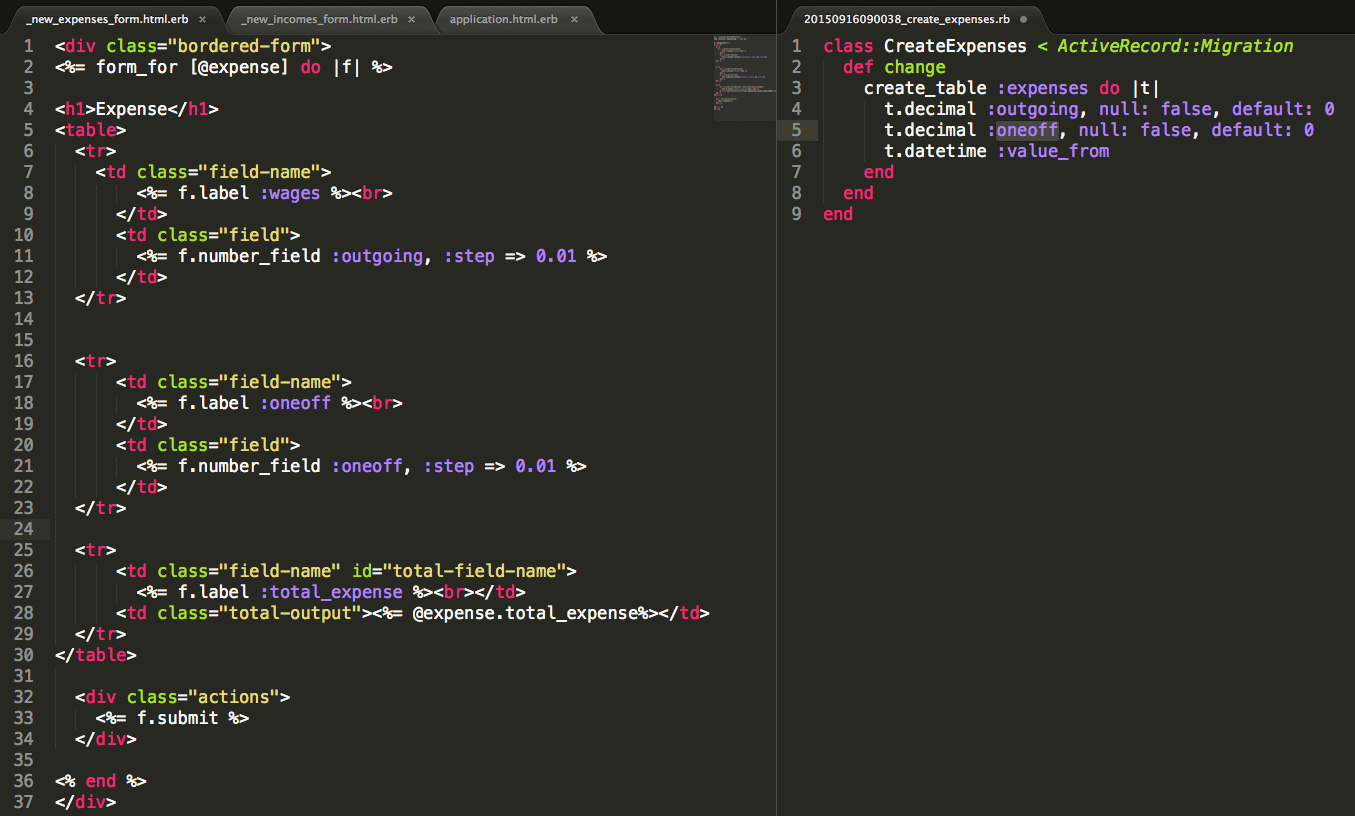
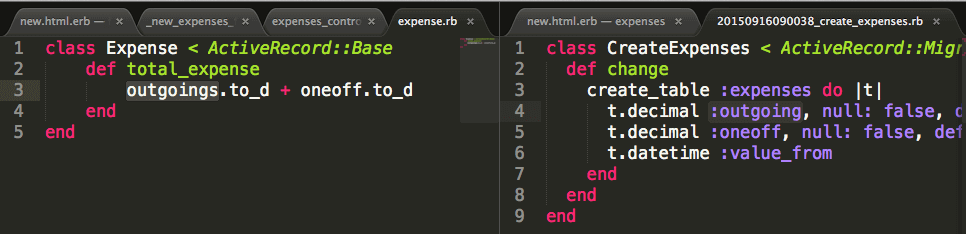
I can go into the new migration with sublime and make sure it has all the same defaults as CreateIncomes

Then recreate the database.
$ rake db:drop && rake db:create && rake db:migrate
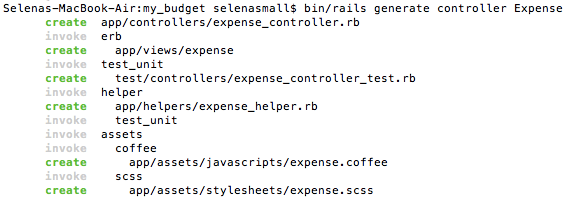
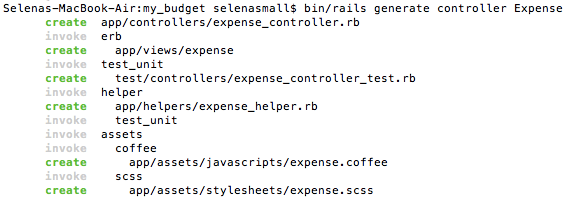
Next, referencing the 5th of September http://selenasmall.com/2015/09/05/my-budget-generate-new-income-controller-and-view-with-rails-generate/comment-page-1/#comment-26, I can generate a new expense controller and index form.

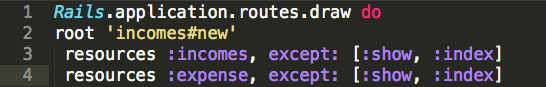
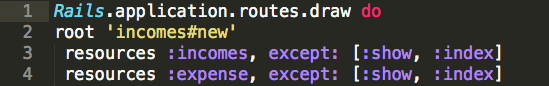
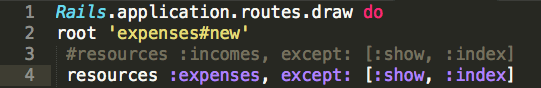
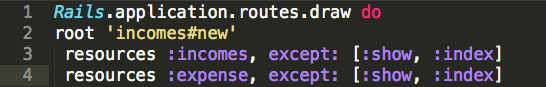
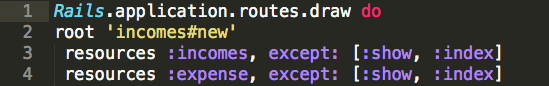
At this point, I am going to need a new expense resource in the routes.rb and I am going to need an exception on the same routes as Income, so I can virtually copy what’s already there.

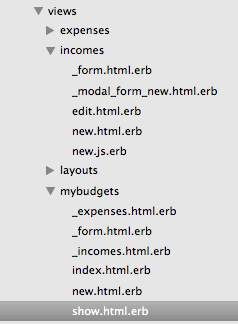
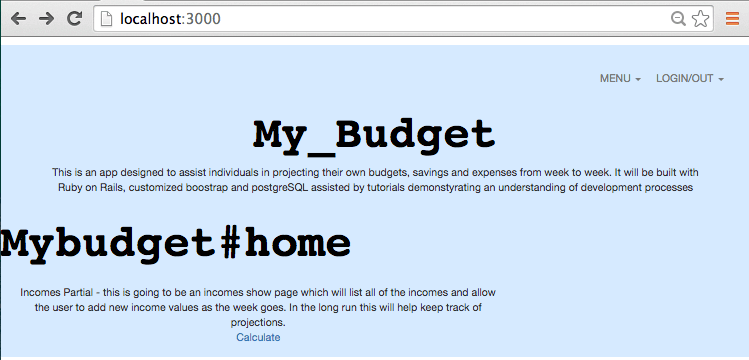
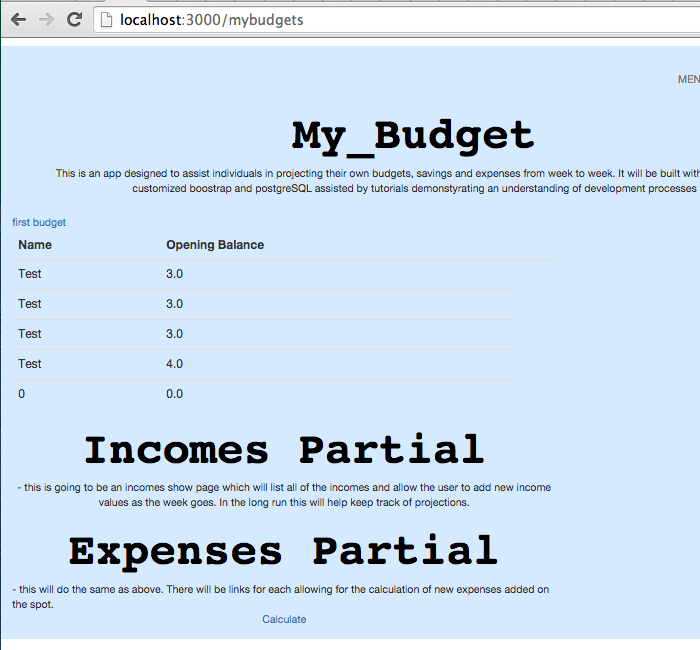
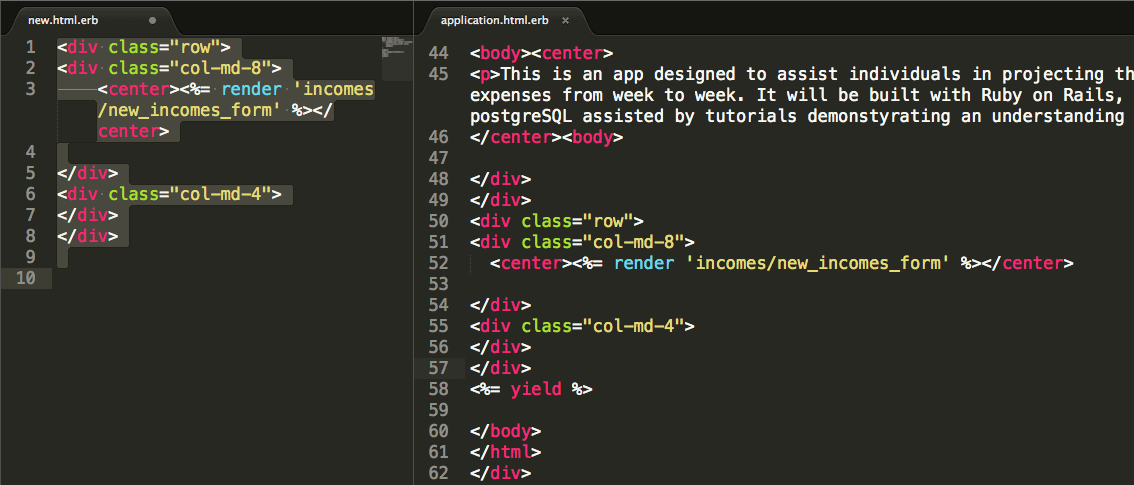
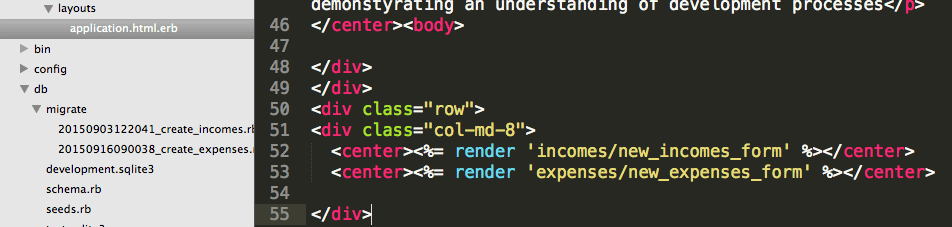
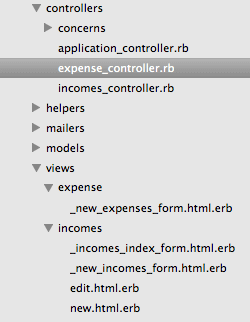
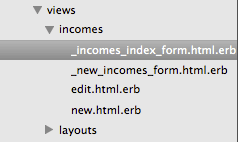
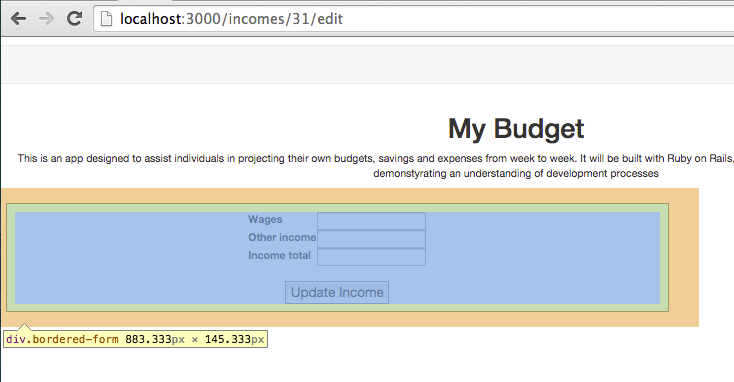
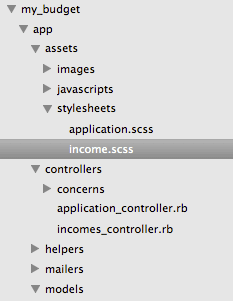
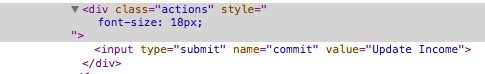
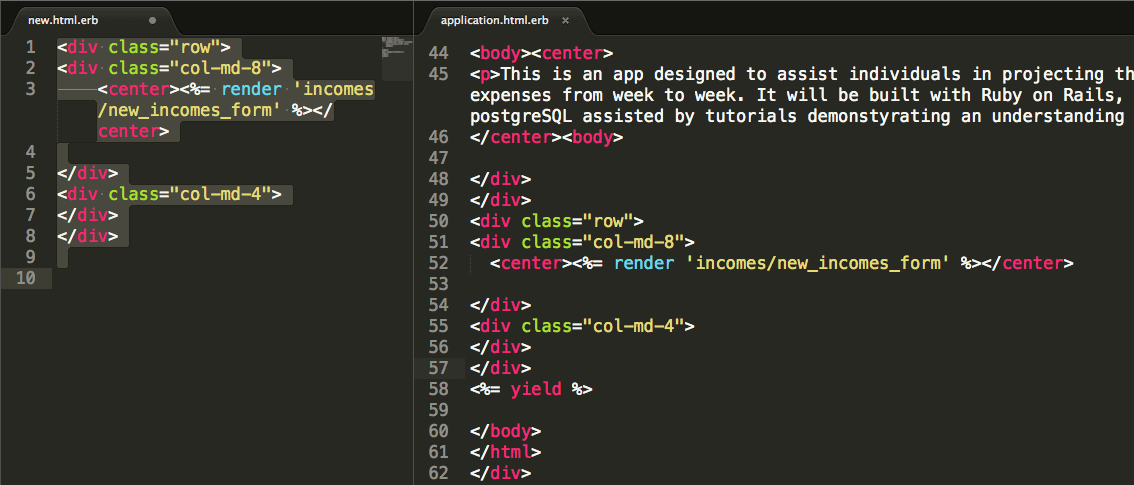
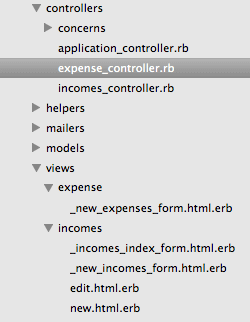
It is now apparent that the app/views/incomes folder runs the partials currently showing on the app. I am going to need to refactor this into the app/views/layouts/application.html.erb

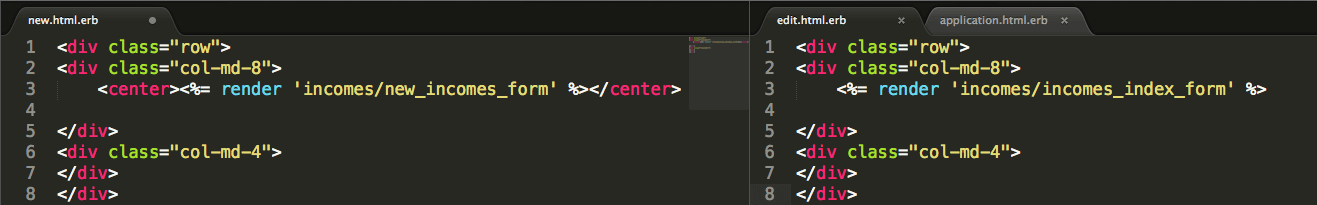
It’s actually not going to be that simple… both new.html.erb and edit.html.erb render different partials so they cannot be generic across the layout. The row however, can.

**I’m going to come back to this, as I haven’t quite worked out the best possible solution off the top of my head. I’m going to go on with creating the expense views and think about it as I go. _
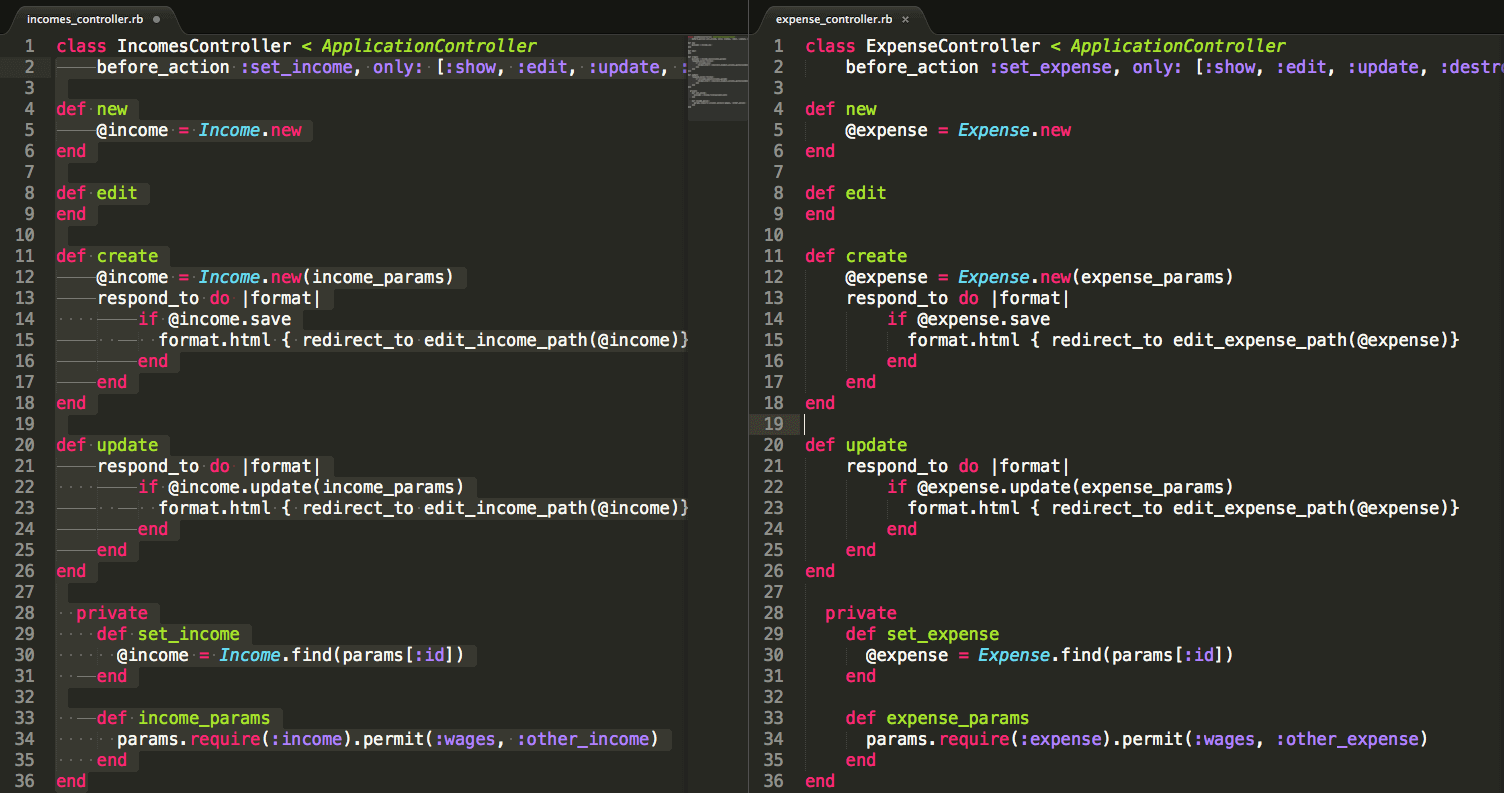
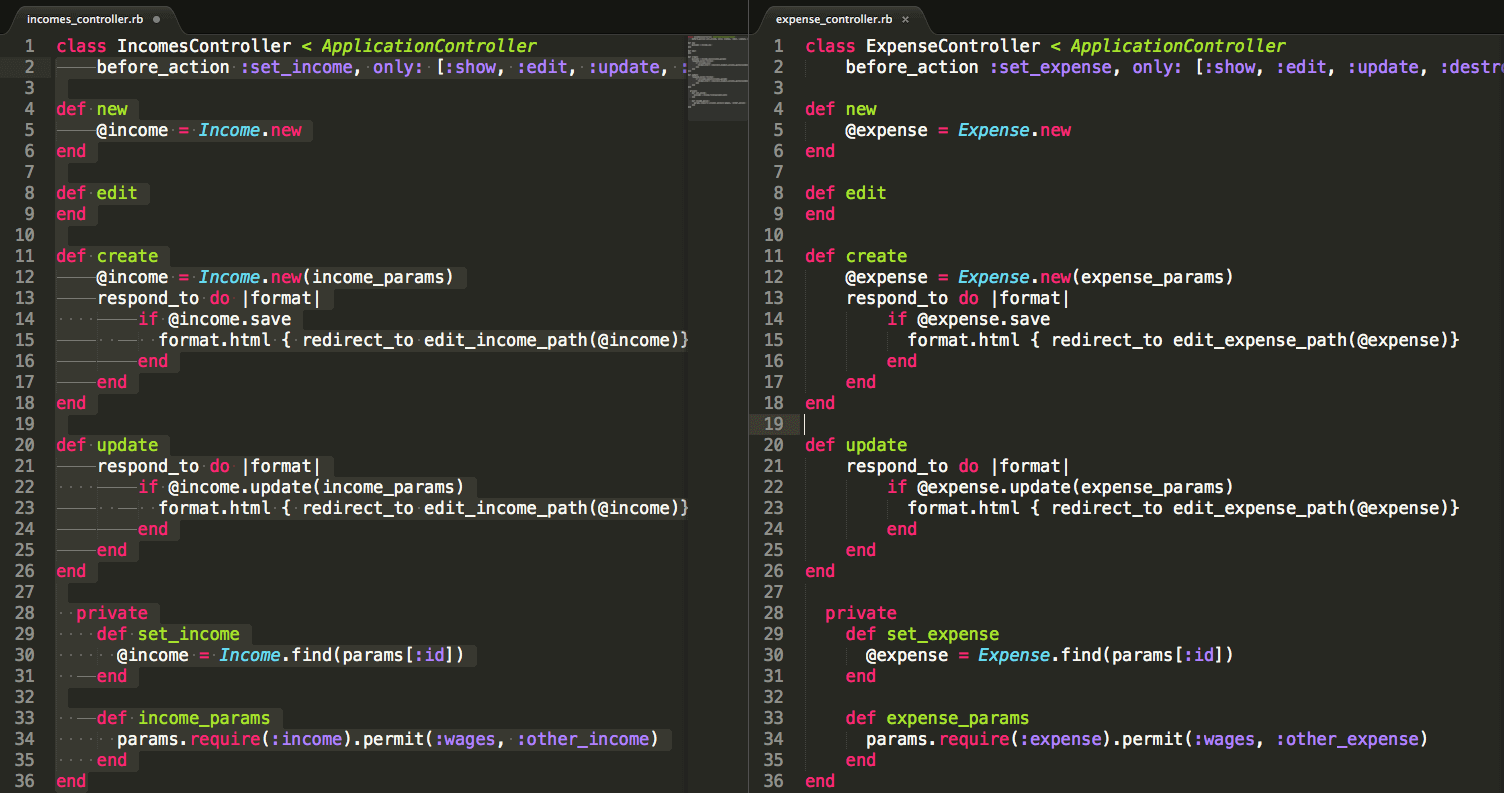
First, the ExpenseController is going to be virtually the same as the IncomeController

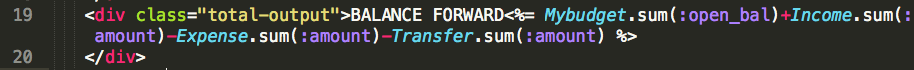
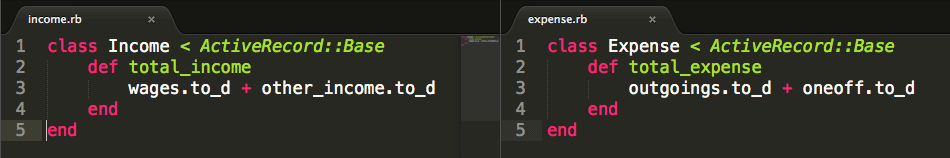
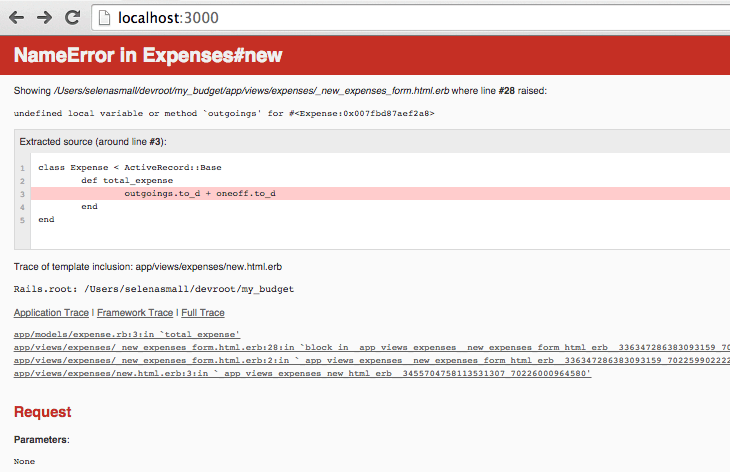
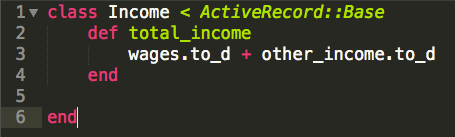
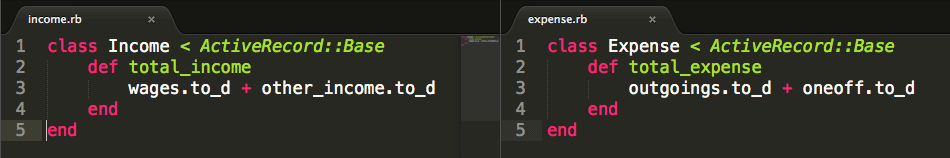
In the expense model I’m also going to need a total_expense calculation

Maybe I can start with one page that renders all the forms to create new incomes, expenses etc and then load to a new page which renders edit.
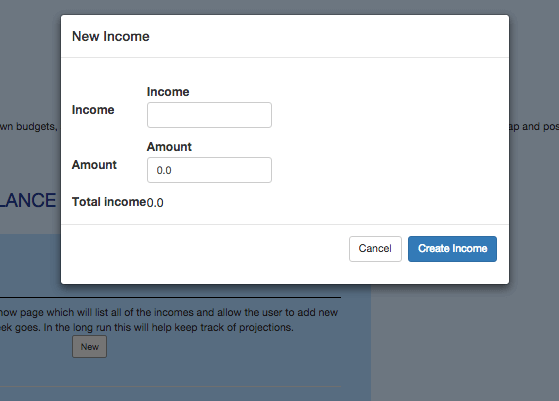
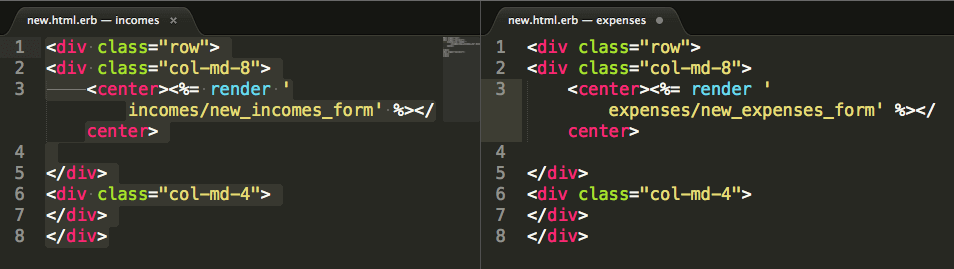
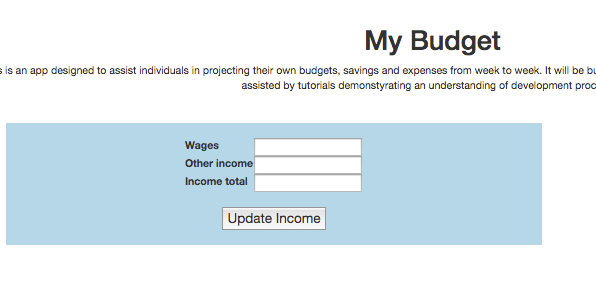
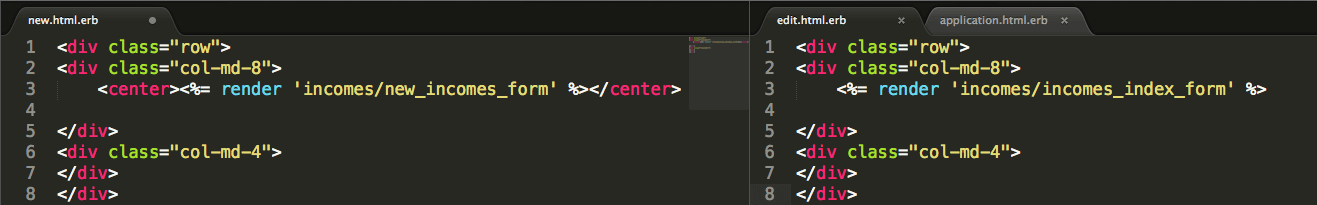
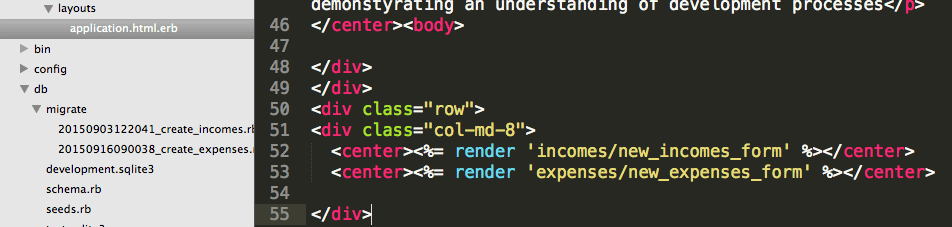
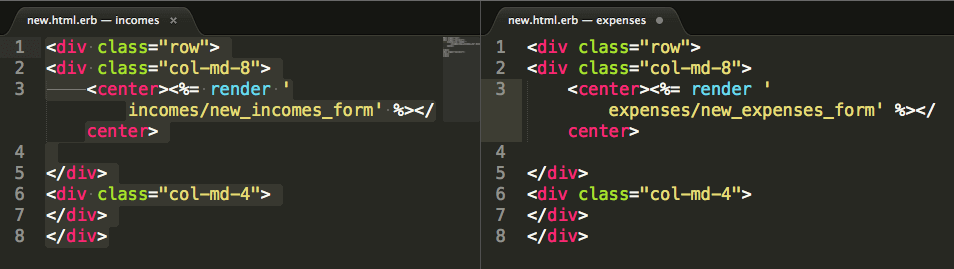
Now to render the ‘New’ partial form for Expenses

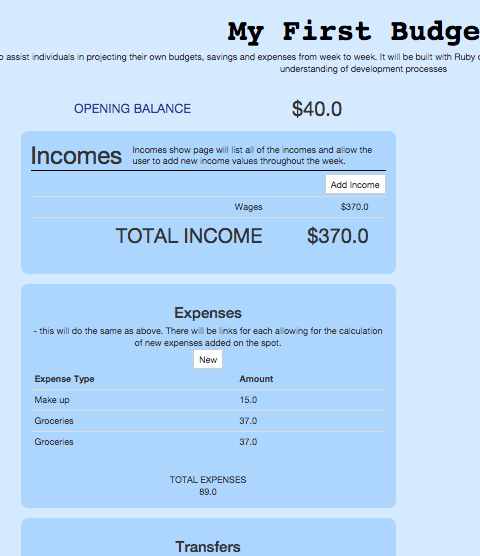
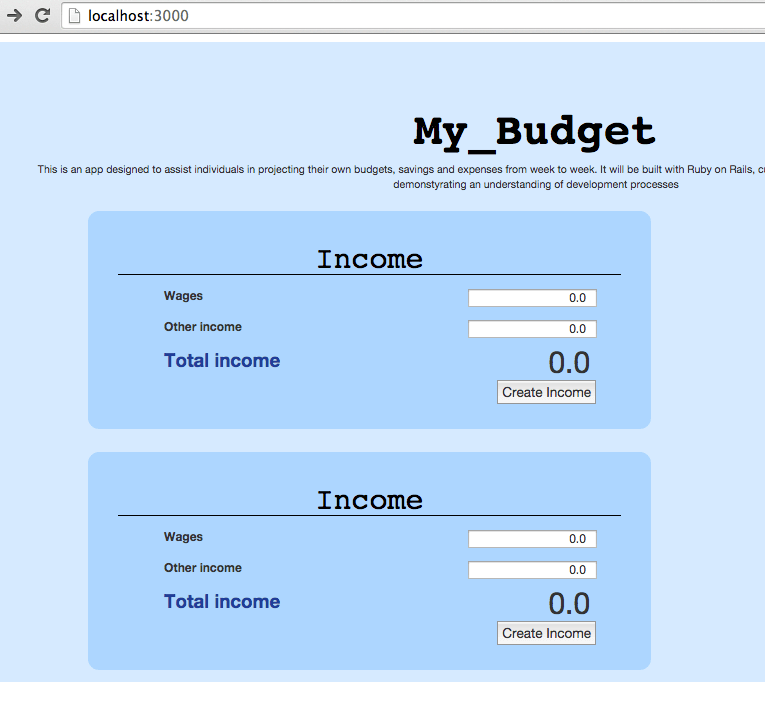
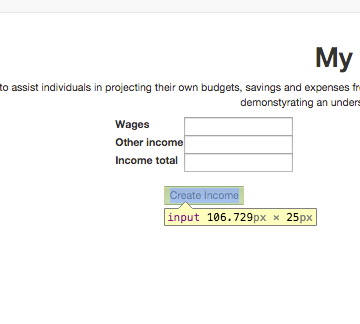
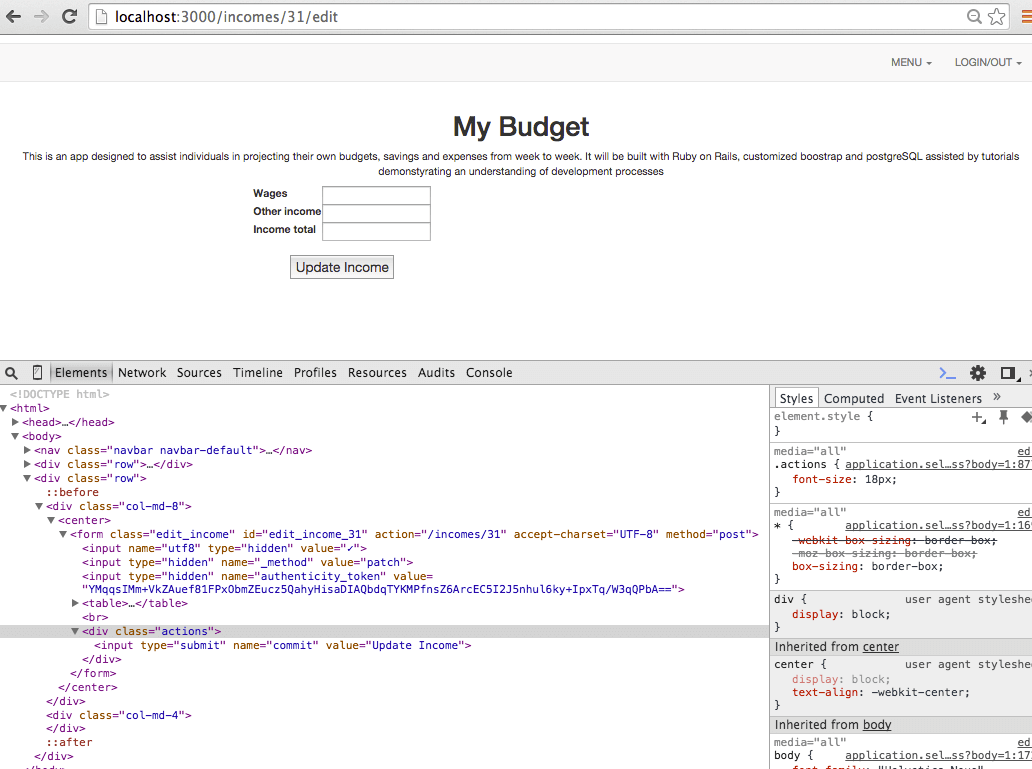
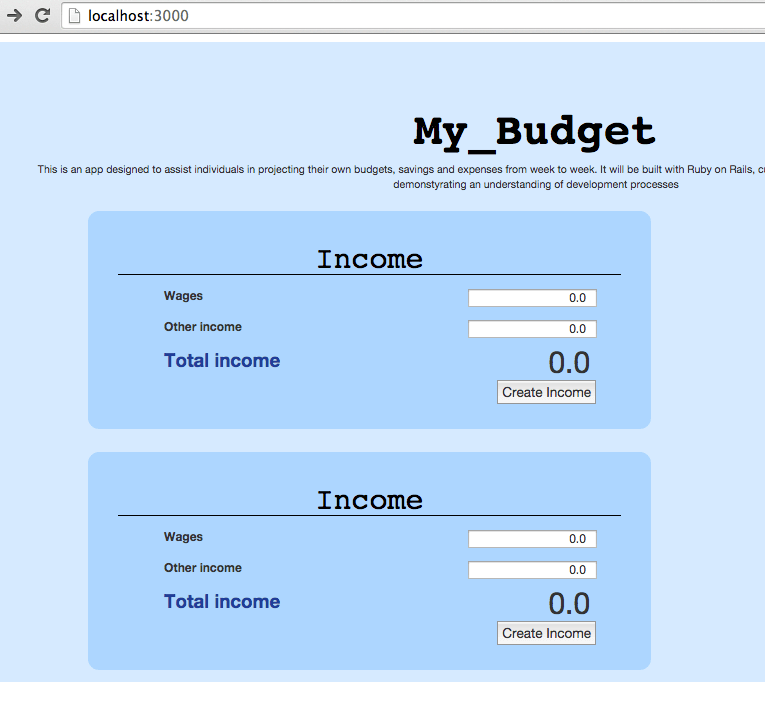
Refresh the browser and test it out

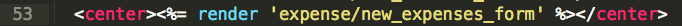
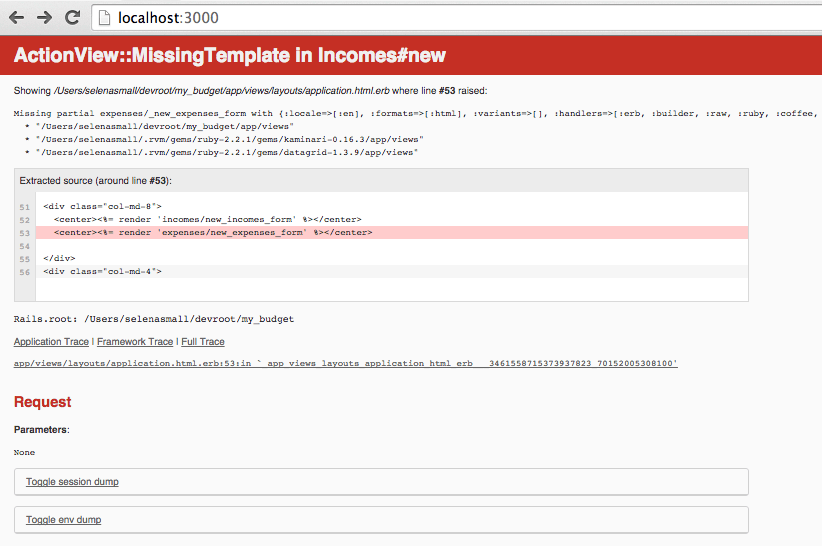
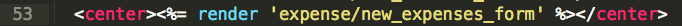
Theres a problem with the new partial. A small typo can crash the whole system – I’ve tried to render folder ‘expenses’ instead of ‘expense’ in the app/views/layouts/application.html.erb

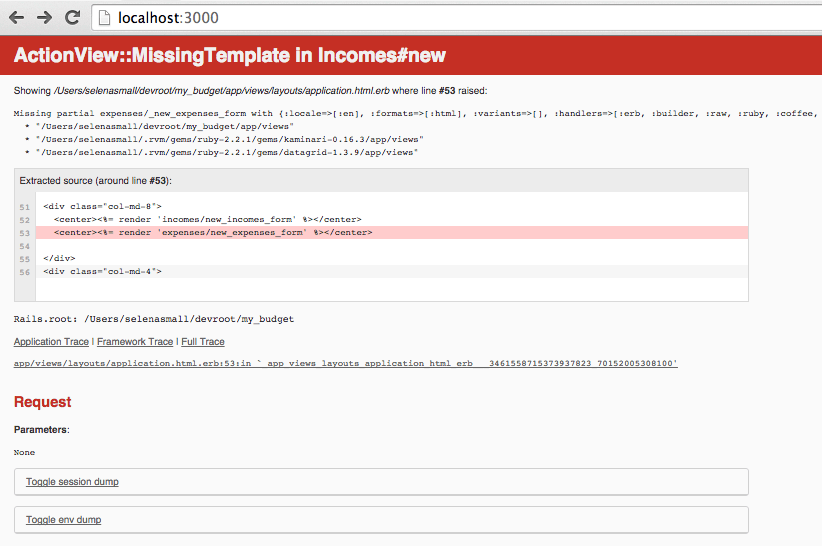
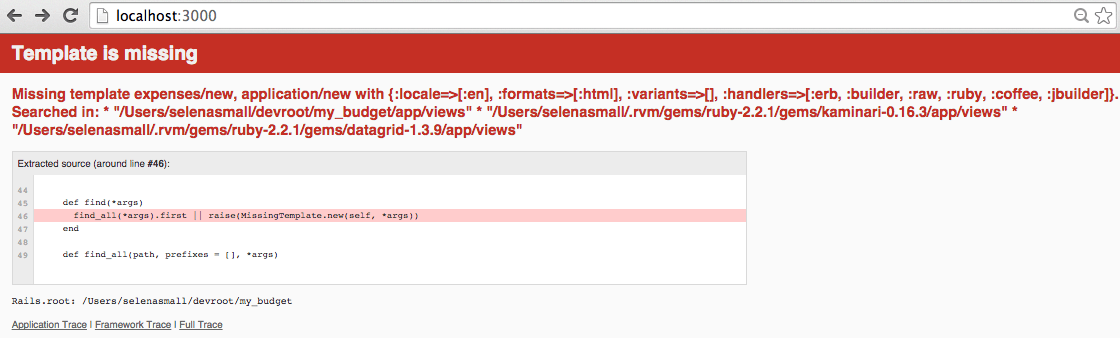
Refresh the browser again and see that I’m still not getting what I want.

I haven’t saved the new partial, I also need to make sure I’m calling the correct information form the Expense table in the database

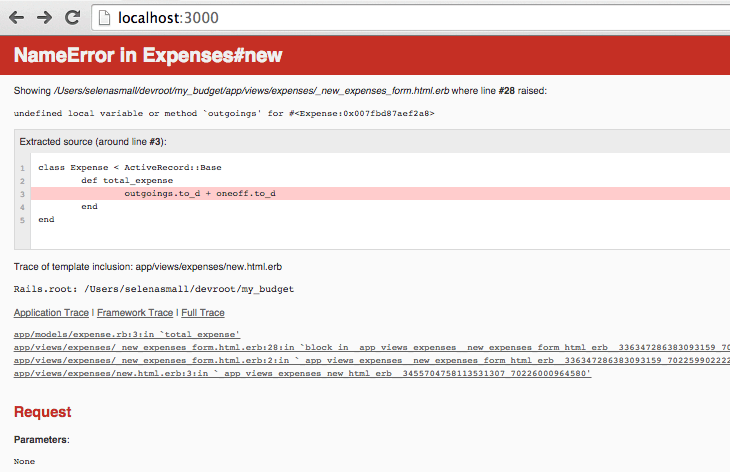
Refresh the browser again and I get a new argument error. Because I’m trying to render a form for an expenses that hasn’t been created yet.

After comparing file and folder names, it is clear that I have not take pluralisation into account when creating the Expense controller and views. That’s not the problem though

The solution might be somewhere in the working Incomes files.
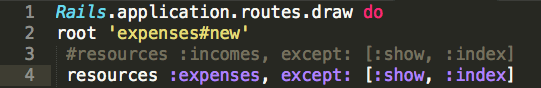
The problem is that the root of the application is ‘incomes/new’ – For this to work, Expenses would have to belong to Income. Unfortunately that business logic doesn’t quite work…

What I can do for now, is reroute the root to expenses/new and at least get the expense creator working. Once I have both Incomes and Expenses working separately, I can refactor with my new business logic, once I’ve finished thinking it through.

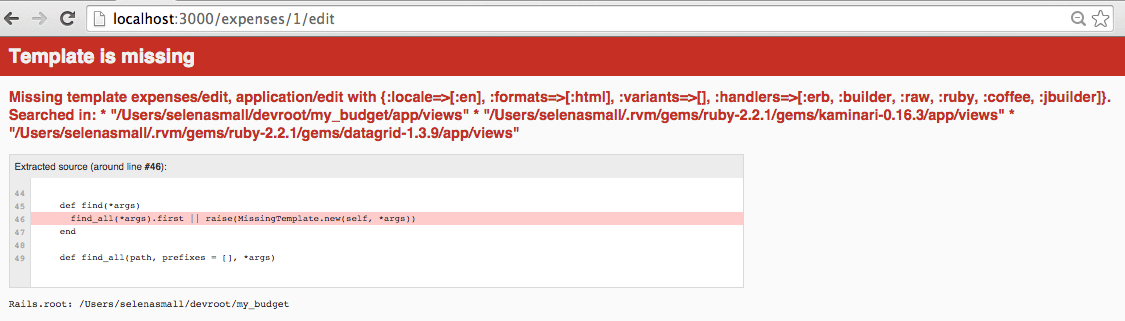
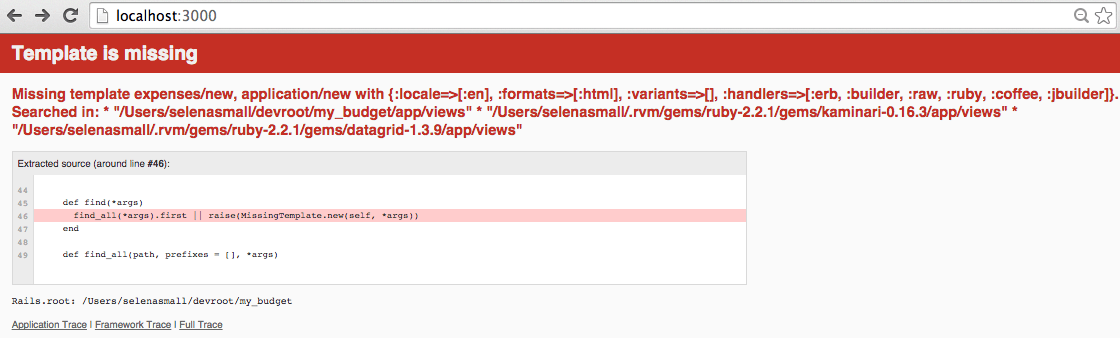
A new error indicates missing template for app/views/expenses/new.html.erb

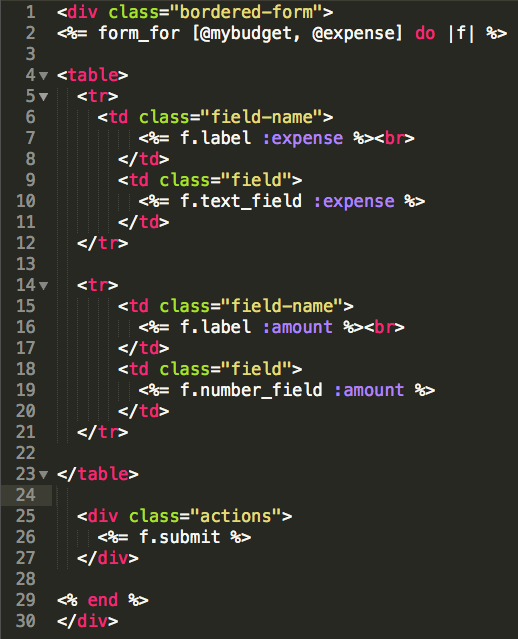
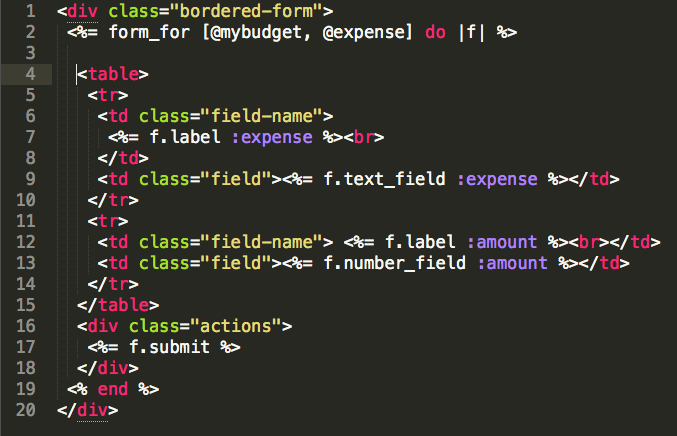
For now, it’s going to be exactly the same as app/views/incomes/new.html.erb

Reload the browser and test

NameError indicates a spelling mistake

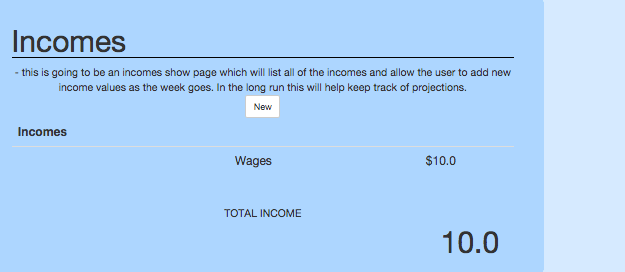
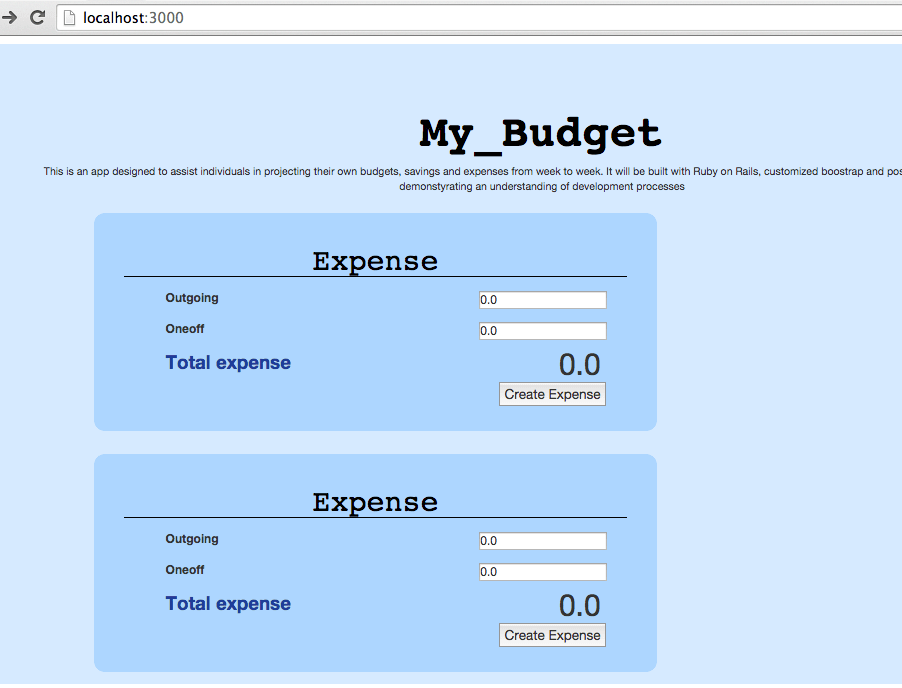
Reload the browser and test. Expense forms render successfully

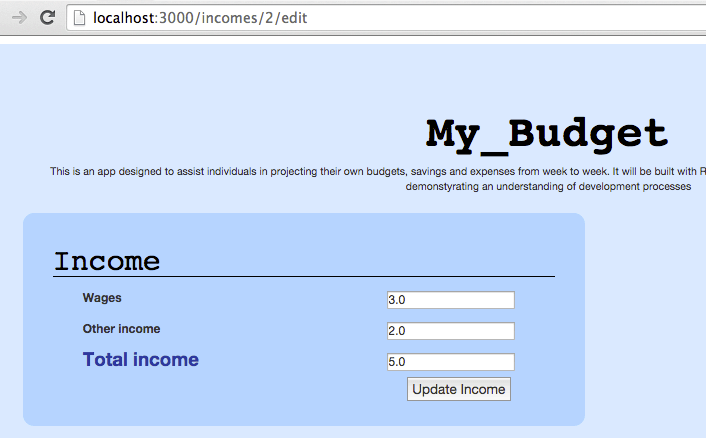
Test by creating expenses

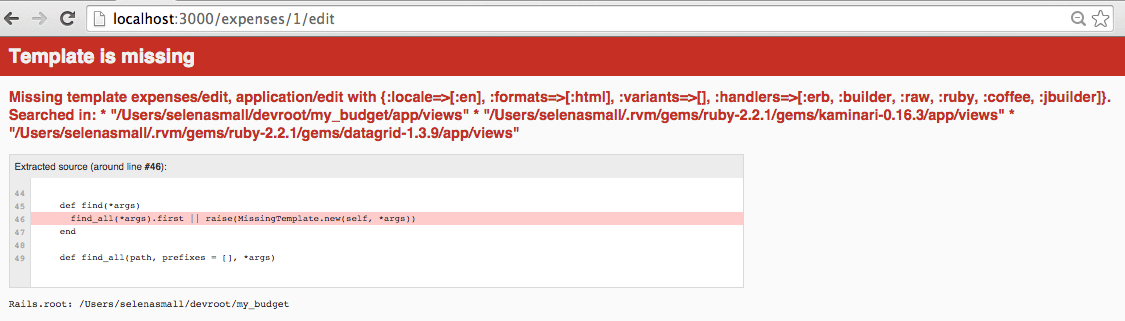
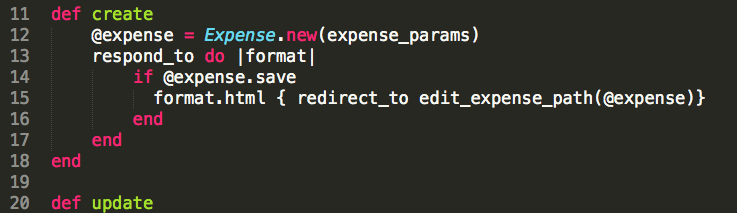
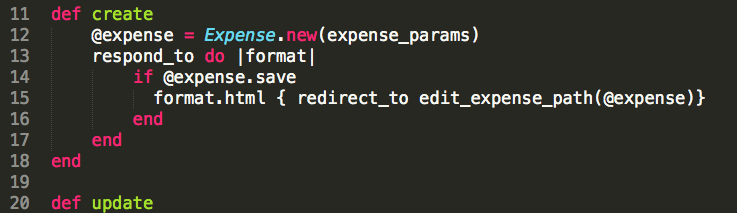
Missing Template. As this was virtually copied from Incomes, the ExpenseController is now expecting to be redirected to an edit page

I can either redirect back to the ‘new’ page or I can create the edit views. Since I’m intending to use the ‘Edit’ views later, I’m going to go with those

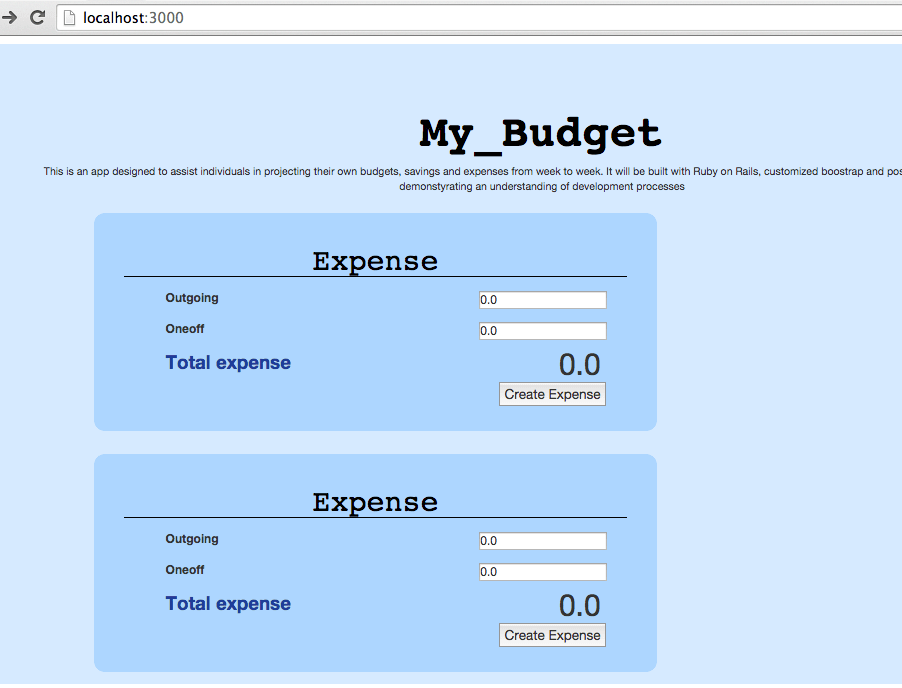
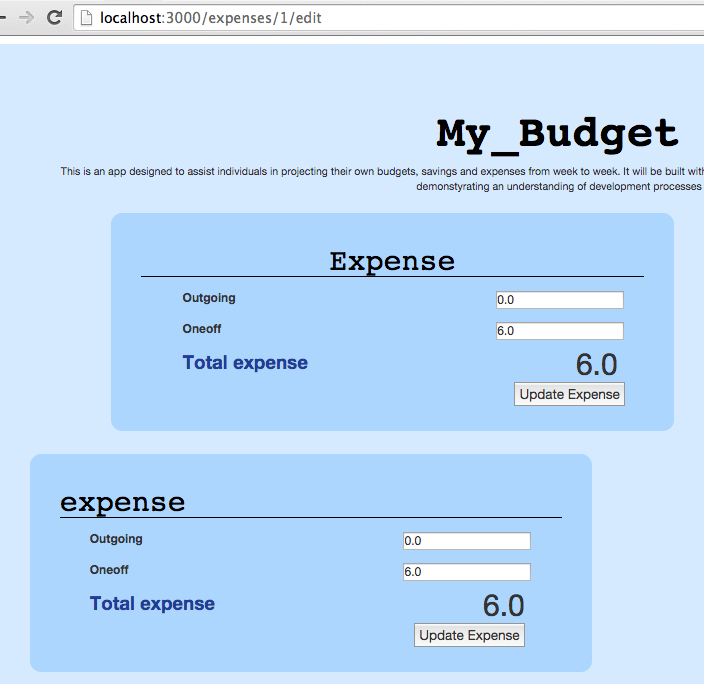
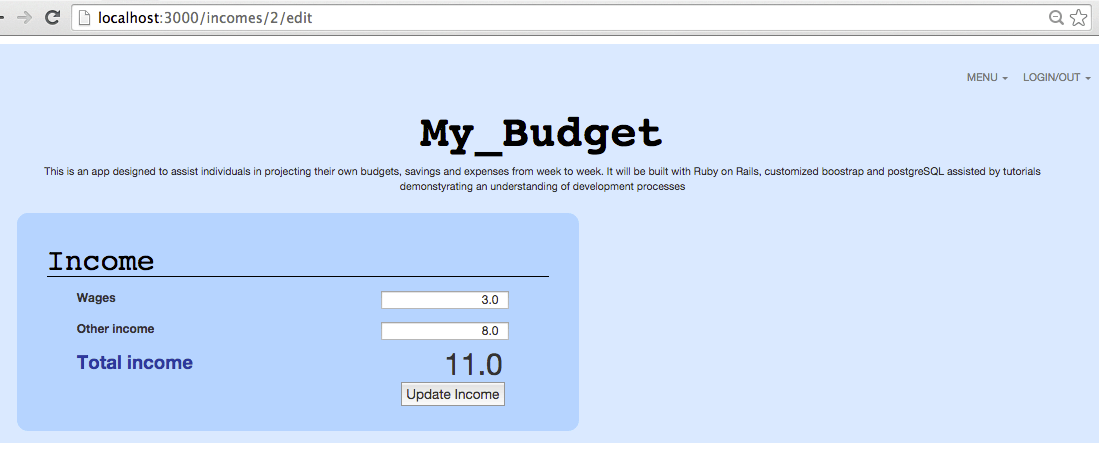
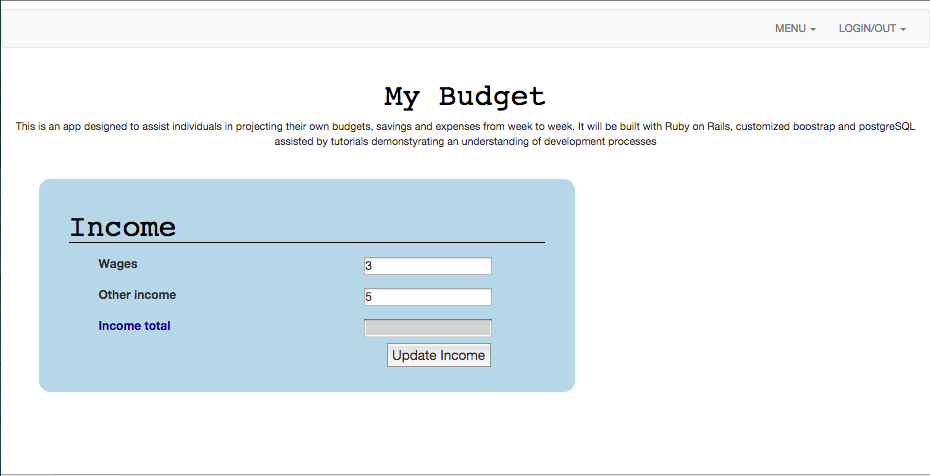
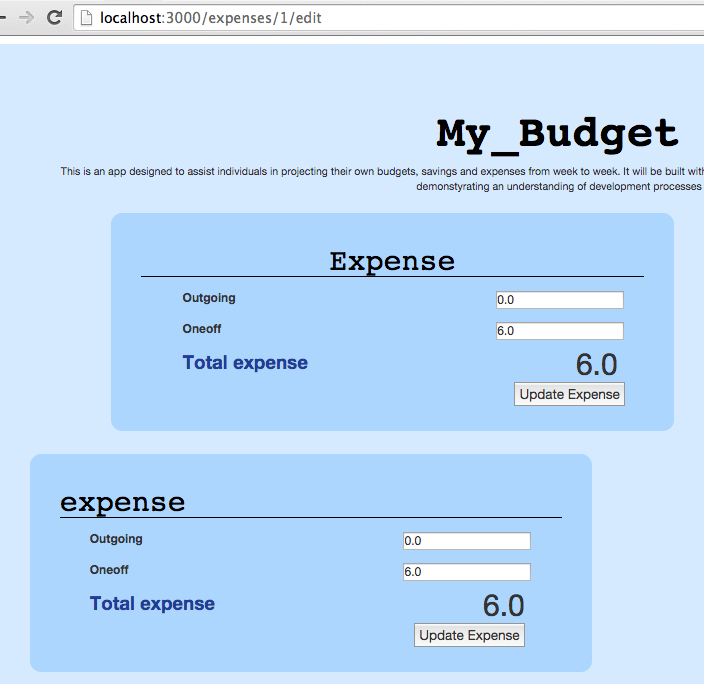
Reload the browser again and the page I am looking for appears to have rendered

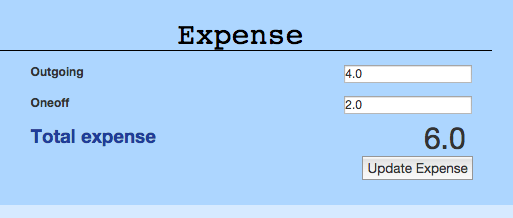
Return to the root url and go through the expenses creation again to test that it actually worked. Now, only the ‘oneoff’ value is calculating in both the create and edit views. – I have another bug!

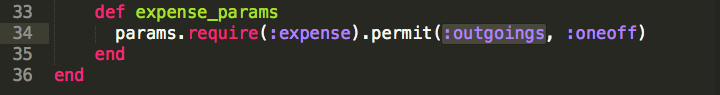
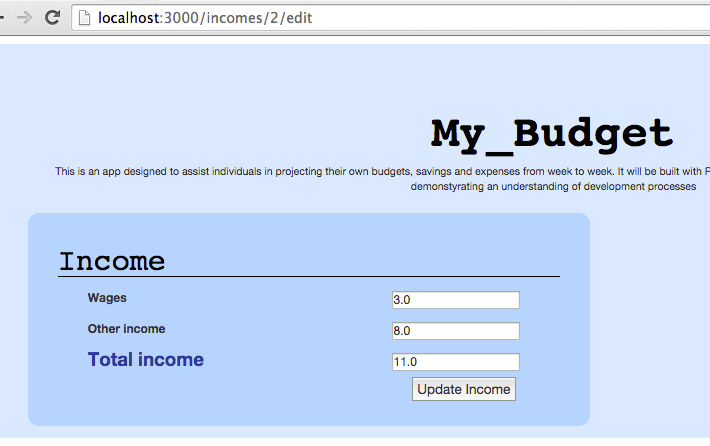
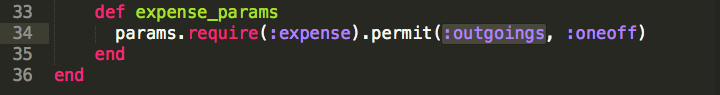
Although rails doesn’t throw an error for this kind of bug, I can closely compare Incomes with Expenses to find that the problem is another spelling mistake where I’ve defined expense_params in the ExpenseController

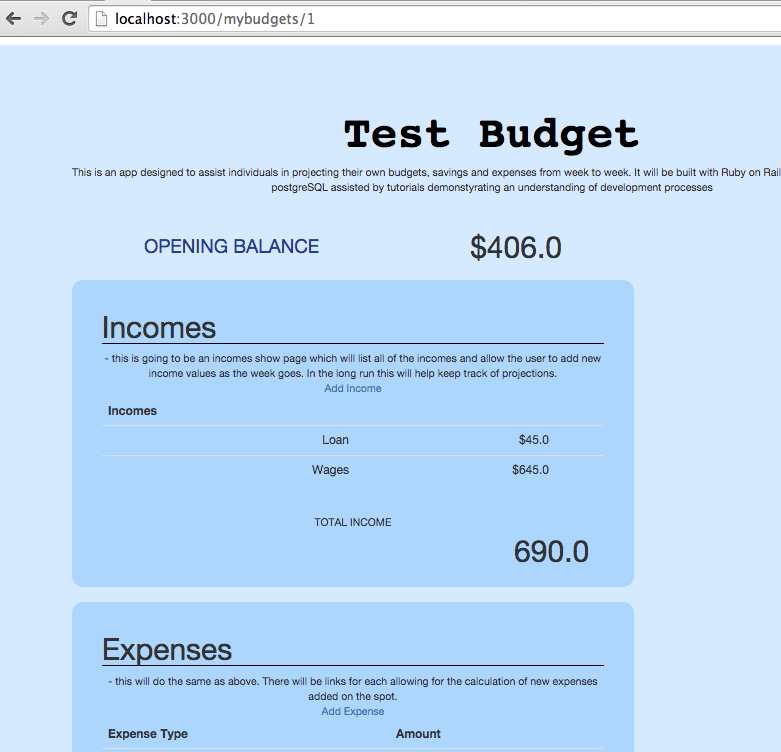
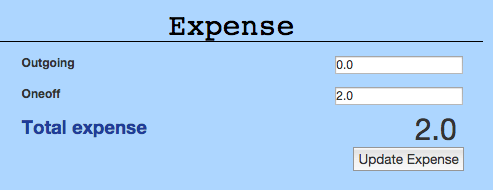
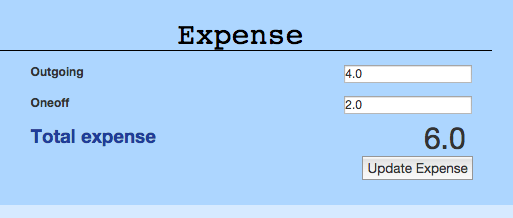
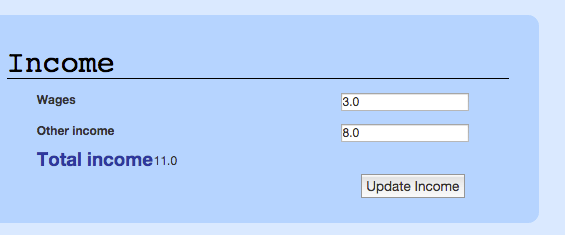
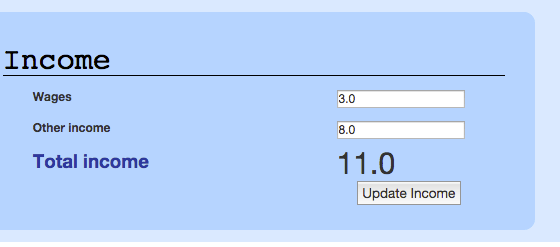
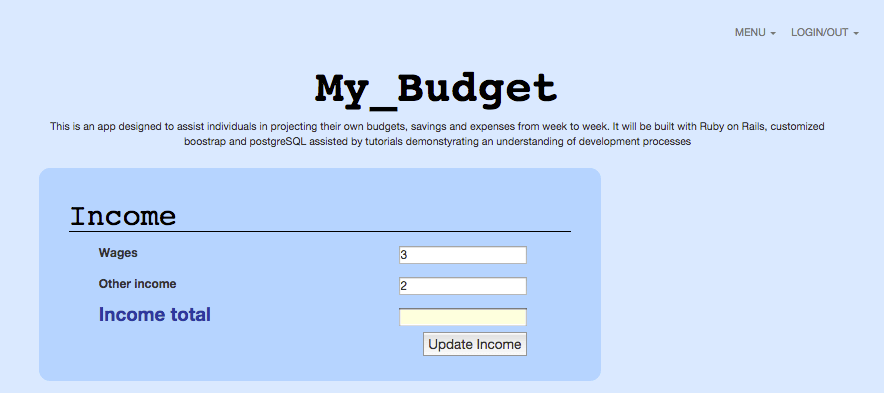
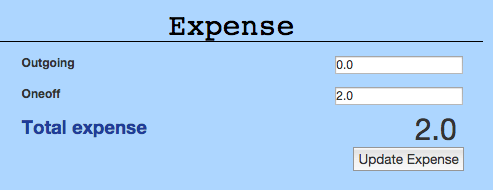
After refreshing the browser and testing the calculation, I am satisfied that the expense model is working correctly

Follow my working example
More to come soon!